ハリーポッター
イギリスの作家、J・K・ローリング(J. K. Rowling)が執筆した7巻のファンタジー小説です。 イギリスだと、Harry PotterやDoctor Whoを使ったデータの事例が多いので読んでおいた方がオススメの書籍です。
GRANDstack
GRANDstack はGraphQLとNeo4j Databaseを使って、フルスタックのアプリケーションを簡単に作成するためのフレームワークです。
- 4つのコンポーネントで構成されています。
- GraphQL - RESTに代わるAPI問い合わせ言語
- React - ユーザインタフェース構築のためのJavaScript library
- Apollo - GraphQLワークフローを作成するためのツール群
- Neo4j Database - ネイティブなグラフデータベース
Thanks
今回の発表にあたり ブログ を作成された Tomaz Bratanic さんの許可をいただきました。
彼のブログはこちらです。
https://bratanic-tomaz.medium.com/
準備
以下の材料を用意します。
なお、今回の作業はmacOS/Intelで行っています。
Appleシリコンの場合は少々修正が必要です。
- PC
- ターミナル (Terminal)
- Docker Desktop
- 3GBの空き容量(ちょっと大きめです)
- Git CloneできるエディタやIDEがあると便利です
- Visual Studio Code
- JetBrains (IntelliJ, PyCharmなど)
- GitHub Desktop
- インターネット回線
- ダウンロードするモジュールが大きいのでそれなりの回線
作るもの
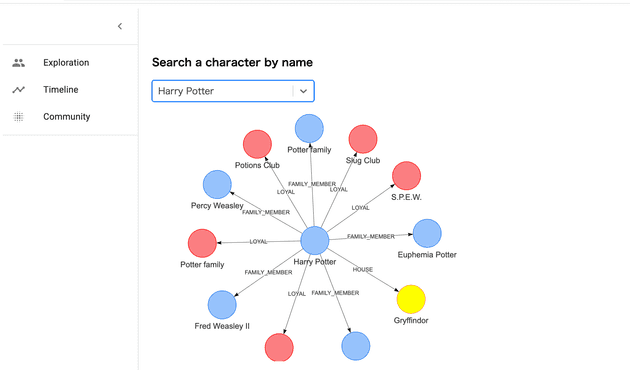
ハリーポッターの人物相関図とかが表示されるGRANDstack アプリ
Docker Compose を使います。
ダウンロード時間は必要ですが何も考えなくてDocker Desktopで動きます。
参照先のGitHub URL
https://github.com/tomasonjo/neo4j-hp-viz
ソースを取得
ソースを作成するディレクトリを作ります。
mkdir grandstack
cd grandstackソースを取得します。
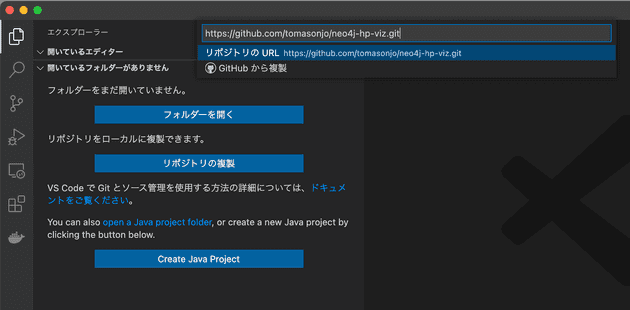
git clone https://github.com/tomasonjo/neo4j-hp-viz.gitVisual Studio Codeだとこんな感じです。
リポジトリの複製をクリックして、リポジトリのURLを入れます。
Apple M1ユーザの人は追加で下記の処理をしてください。
docker pull neo4j/neo4j-arm64-experimental:4.2.11-arm6
docker-compose.ymlの修正
neo4j:
image: neo4j/neo4j-arm64-experimental:4.2.11-arm64Dockerコンテナを作る
Dockerコンテナが3つあるので、docker-composeを使います。
docker-compose upデータを登録する
Mac、Linuxなどの場合
cat seed_data.cql | docker exec -i neo4j cypher-shell -u neo4j -p letmeinWindowsの場合
http://localhost:7474でアクセスします。
username "neo4j"、password "letmein"
seed_data.cqlのコマンドを実行します。
neo4j-hp-viz_uiにアクセス
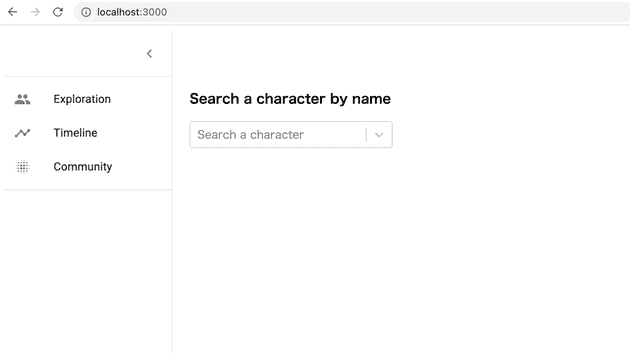
neo4j-hp-viz_ui にアクセスしましょう。
ハリーポッターで検索
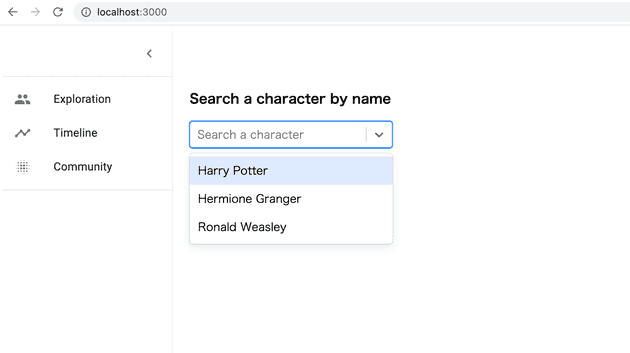
リストから、Harry Potter を選択します。
入力しても構いません。
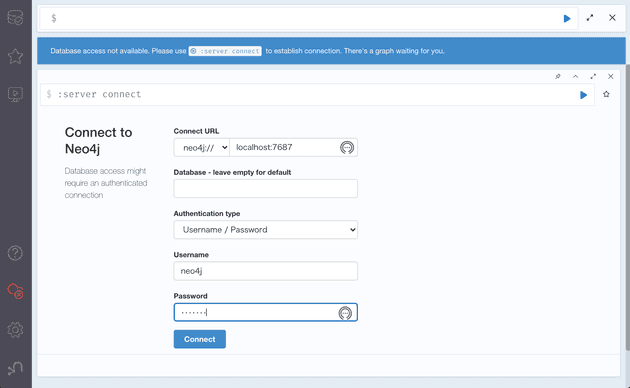
Neo4j
データベースの中を見てみましょう
username: neo4j password: letmein
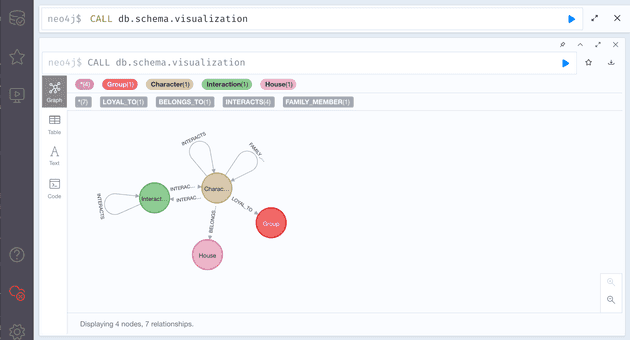
スキーマはどうなっているのでしょうか?
CALL db.schema.visualizationGraphQL
GraphQLでのアクセスを見てみましょう。
キャラクターの名前だけを検索するクエリーを実行します。
結果はどうなりましたか?
query SampleQuery{
characters {
name
}
}キャラクターの名前にurlも検索するクエリーを実行します。
query SampleQuery{
characters {
name
url
}
}キャラクターの名前とファミリーの名前を検索するクエリーを実行します。
query SampleQuery{
characters {
name
url
family {
name
}
}
}