NeoMapを使って福岡を見てみよう
NeoMapはNeo4j Desktopで使うGraphAppsの1つです。 Open Street Mapのデータを使って地図データを表示します。
今回使ったソフトウェア
- Neo4j Desktop 1.4.9
- Neo4j 4.3.7
- neomap 0.5.1
- APOC library 4.3.0.4
- Graph Data Science Library 1.7.2
Neo4j Desktopを立ち上げます
まずは、Neo4j Desktopを立ち上げます。
NeoMapのインストール
NeoMap Map Visualizerをインストールします。
Neo4j Developer Graph Apps Gallery
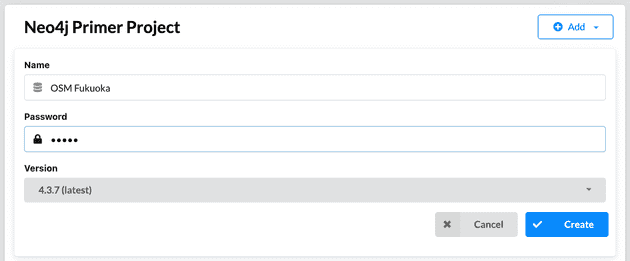
データベースの作成
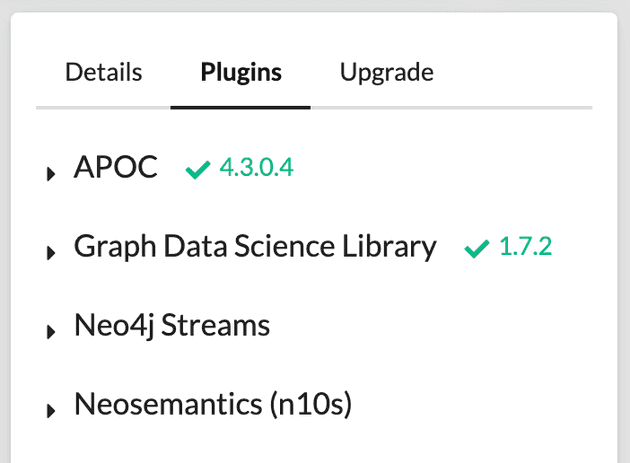
プラグインのインストール
作成されたデータベースの名前をクリックすると右に詳細(Details)のウィンドウが出てきます。
インストールするプラグインは、APOCとGDSです。
インストールは、それぞれの▶︎を開いてからInstallをクリックします。

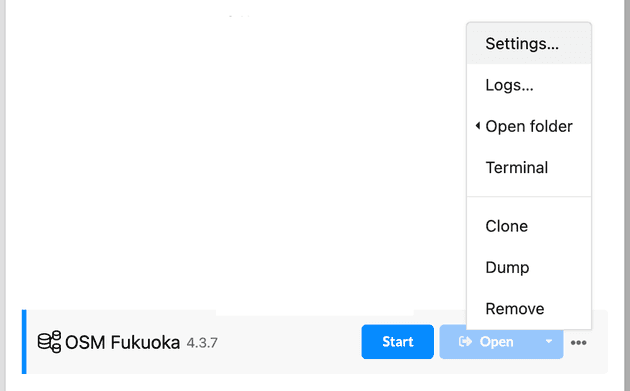
Confの設定
それから、ファイルが読めるようにneo4j.confにおまじないを追加しましょう。
設定の場所は、Openの右にある「...」をクリックするとメニューがプルダウンしますので、Settingsを選択してください。
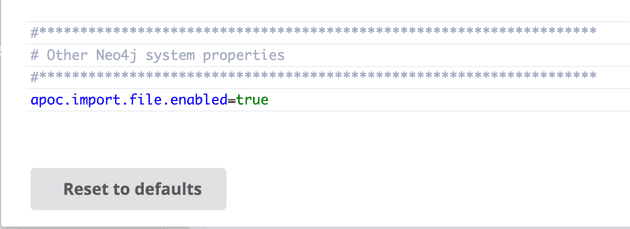
 confの編集画面が出てきますので、最後の行に追加します。
confの編集画面が出てきますので、最後の行に追加します。
apoc.import.file.enabled=trueデータのダウンロード
fukuoka.graphml.zipをダウンロードします。
https://annoura.com/openstreetmap/fukuoka.graphml.zip
データをimportフォルダーに移動
fukuoka.graphml.zip を解凍すると fukuoka.graphml ファイルになりますので、Importフォルダーに追加します。
設定の場所は、Openの右にある「...」をクリックするとメニューがプルダウンしますので、Open FolderからImportを選択してください。
<neo4j-home>/import/fukuoka.graphmlデータベースの起動
データベースをスタートさせます。
Neo4j Browserをオープンする
Neo4j Browserをオープンします。
データの読み込み
Neo4j Browserをオープンします。 fukuoka.graphml を読み込むコマンドを入力してください。
CALL apoc.import.graphml("fukuoka.graphml", {})ノードにラベルを付けます。
取り込んだだけでラベルが付いてないので付加します。
MATCH (n) SET n:Nodeグラフを作ります
GDS shortest path algorithmsを使うために、projected graphを作ります。
CALL gds.graph.create.cypher(
"projected_graph",
"MATCH (n:Node) RETURN id(n) AS id",
"MATCH (n)-[r:RELATED]->(m) RETURN id(n) AS source, id(m) AS target, toFloat(r.length) AS length"
)NeoMapをOpenします
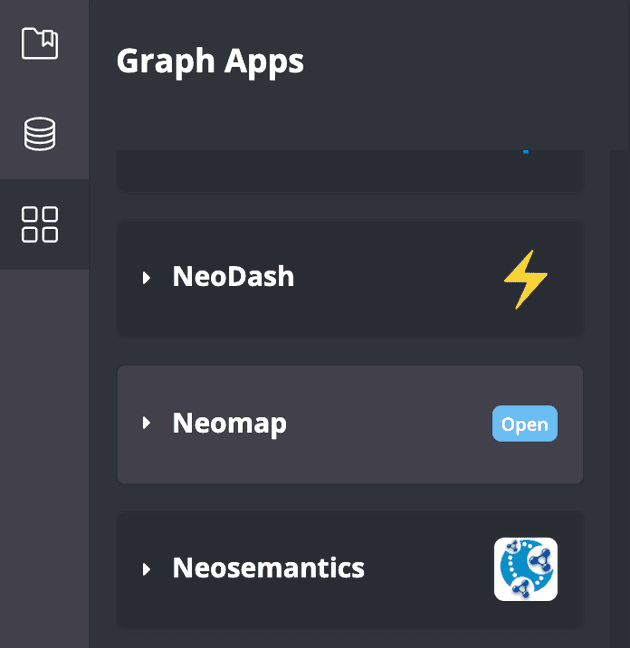
- 左の四角が4つになっているGraph Appsをクリックして、NeoMapをOpenします。
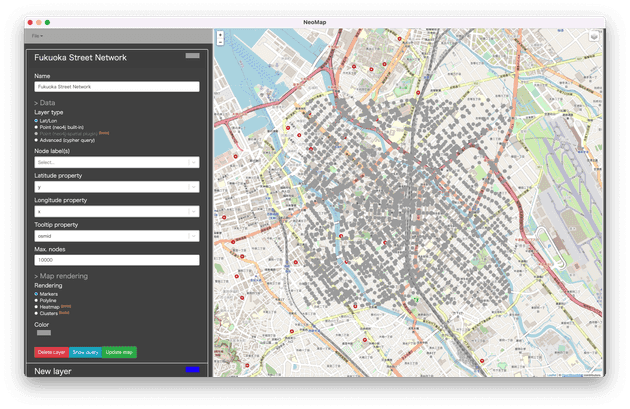
NeoMapで見てみましょう
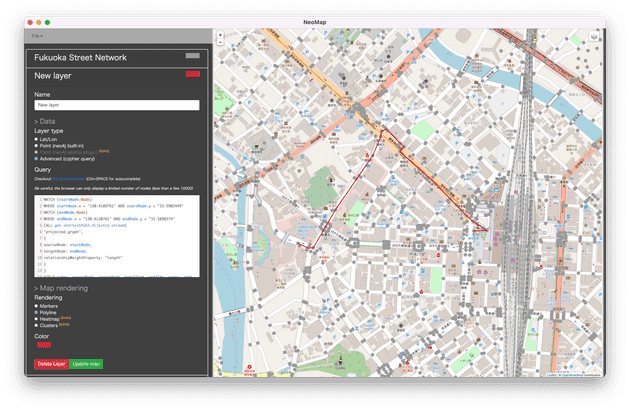
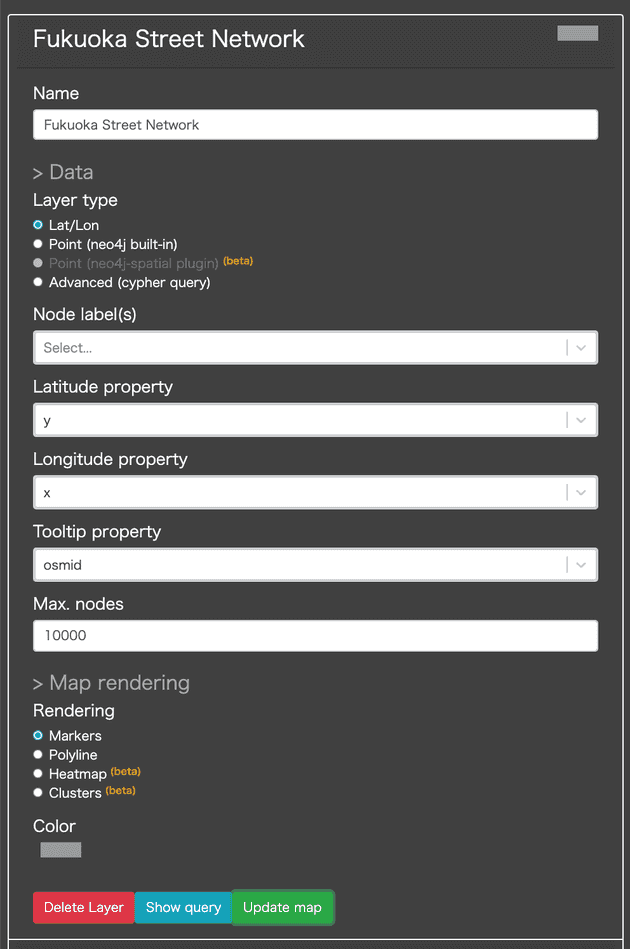
パラメータを設定します。
- Name: Fukuoka Street Network (自由です)
- Layer type: Lat/Lon
- Node label(s): 何も選択しません
- Latitude property: y
- Longitude property: x
- Tooltip property: osmid
- Max. nodes: 10000
- Rendering: Markers
- Color: 好きな色で
実行すると福岡が出てきます。 ちょっと見てみましょう。
博多駅駅とキャナルシティで最短距離を表示してみましょう
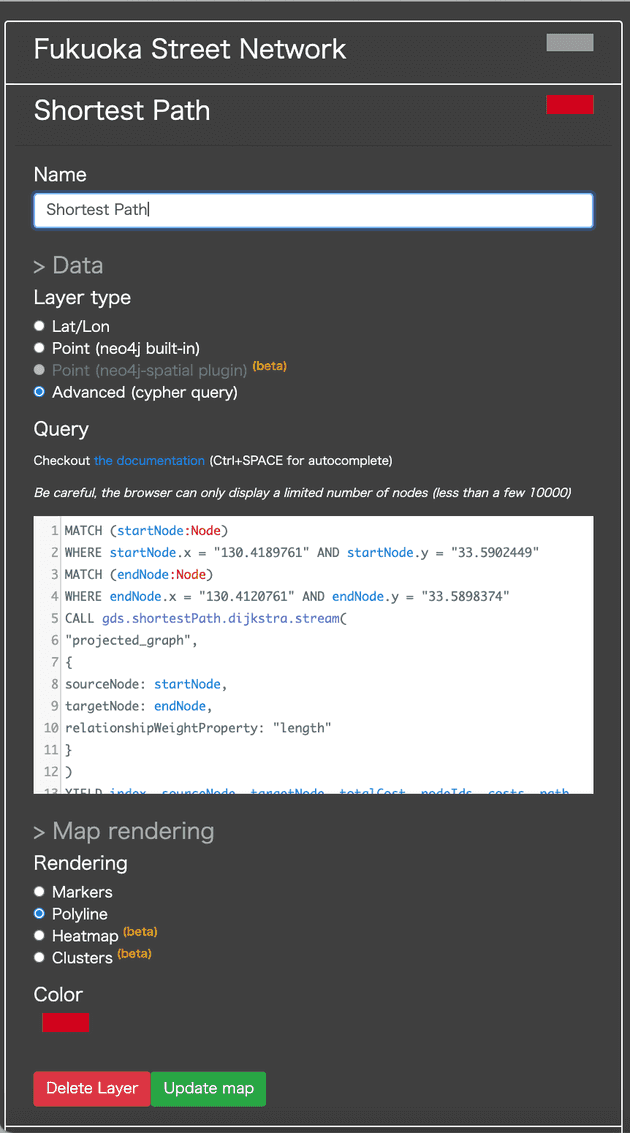
NeoMapで新しくQueryを追加します。
パラメータを設定します。
- Name: Shortest Map (自由です)
- Layer type: Advanced (cypher query)
- Query:
MATCH (startNode:Node)
WHERE startNode.x = "130.4189761" AND startNode.y = "33.5902449"
MATCH (endNode:Node)
WHERE endNode.x = "130.4120761" AND endNode.y = "33.5898374"
CALL gds.shortestPath.dijkstra.stream(
"projected_graph",
{
sourceNode: startNode,
targetNode: endNode,
relationshipWeightProperty: "length"
}
)
YIELD index, sourceNode, targetNode, totalCost, nodeIds, costs, path
WITH gds.util.asNodes(nodeIds) AS nodes
UNWIND nodes AS node
RETURN node.x AS longitude, node.y AS latitude- Rendering: Polyline
- Color: 先程の地図上の色とは別な赤などの目立つ色で
実行すると赤い線が小さく中央に表示されているのが分かります。 地図を拡大しましょう。
開始のマーカー(ノード)から終了のマーカーまで最短経路で線が引かれているのが分かります。
簡単でしたか?
少し前のロンドンのNeoMapの記事をもとに福岡版を作成しました。
Visualizing shortest paths with neomap ≥ 0.4.0 and the Neo4j Graph Data Science plugin
この記事はあちこち古いので、このままでは動作させることができませんでした。思いのほか苦労しました。
Open Street MapのGraphMLデータの取得(おまけ)
これは地図データの取得の方法です。
今回は事前に取得した、fukuoka.graphmlを使いましたので記載しなかったのですが、他の地域の地図を取得したい人のためにPythonのソースを載せておきますので参考にしてください。 これも、OSMnx 1.1.1を使ったので引数の記述が、distance= ではなく dist= でした。
import osmnx as ox
G = ox.graph_from_point((33.590188, 130.420685), dist=1500, network_type='all')
ox.save_graphml(G, "fukuoka.graphml")