とりあえず、GRANDstack
GRANDstackは、Solution stackに分類されます。 皆さんがよく知っているスタックはいくつかあると思います。 私はMacをよく使っていたので、MAMPとか使ってました。
- LAMP (Linux, Apache, MySQL, PHP)
- LAPP (Linux, Apache, PostgreSQL, PHP)
- ELK (Elasticsearch, Logstash, Kibana)
その中でGRANDstackは非常に面白い今風な構成になっています。
なんと言っても、GraphQLが使われているところが目を引くところです。
GraphQLはAPIのためのクエリ言語でよく使われているREST(Representational State Transfer)とは違うアプローチで実装されています。
名前に Graph と付いているのでグラフデーターベース用と勘違いされそうですが、RDB, NoSQL, GraphDBなど全て使えますのでグラフデータベースに特化したものではありません。
- GRANDstack (GraphQL, React, Apollo, Neo4j Database)
今回は、下記のサイトを参照して書きました。
まずは迷わず簡単に作れる事を目指して日本語にしていますので、この入門が終わってから下記のサイトを参照されると理解しやすいと思っています。
https://github.com/grand-stack/grand-stack-starter
準備
以下の材料を用意します。
なお、今回の作業はmacOSで行っています。
シェルがbashじゃなくzshだったりするので、コマンドのプロンプトが、$じゃなく%になっていますが驚かないで読み替えてください。
- PC
- ターミナル (Terminal)
- ウェブブラウザ (Chromeあたりがオススメ、IEは無理っぽいです)
- npm (yarnでも良いです)
- インターネット回線
- Boltプロトコルを使いますので
7687ポートは通れるような環境
grand-stack / grand-stack-starter のv0.2は、official Neo4j GraphQL Library に置き換えられてリリースされましたが、バグがありソースを修正する必要がありました。 2021-05-14にアップデートされた v0.2.1では修正されています。 新たに作る人は心配ありません。
- Boltプロトコルを使いますので
作るもの
ローカルのPCからネット越しにデータを書き込んで検索ができるアプリを作ります。 さて、どのくらい簡単にできるかチャレンジしてみましょう。
30分あれば余裕だと思います。
- GRANDstackのアプリ
- ローカルに、GRANDstackのアプリ
- Neo4j SandBoxには、データベース
npmの確認
下記のどちらかのコマンドでバージョンを見てみましょう。
npx が使える5.2.0以上じゃないと困りますが、6系になっていれば良いと思います。
% npm -v
% npm --versionデータベースを作成
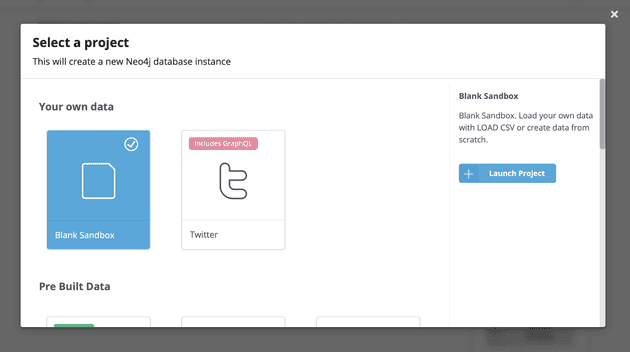
- https://neo4j.com/sandbox/ にアクセス
Launch the Free SandboxをクリックBlank Sandboxを選択Launch Projectをクリック
そうするとデータベースが作られます。 1分もかからないと思います。 このサーバは何もしないと3日間で削除されますので評価用だと思ってください。
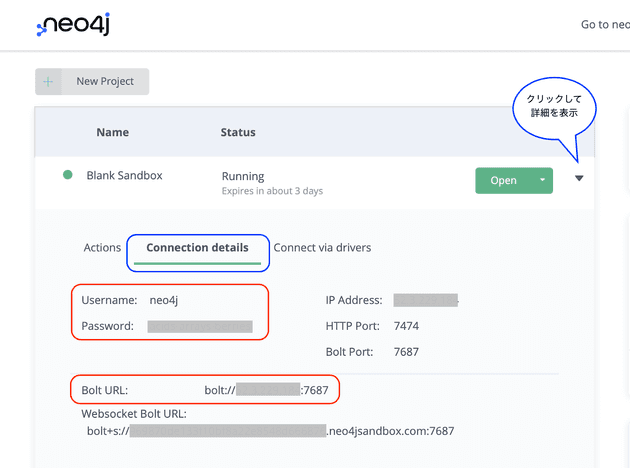
Connection detailsを開いて、あなた専用の項目をどこかにコピペしましょう。
これらの項目をどこかにコピペするかブラウザをオープンしたままにしましょう。
Username(初期値は簡単なのでコピペ不要)PasswordBolt URL
下記に例をあげます。
Username: neo4j
Password: xxxxxxxxxxxxxxxxx
bolt://xxxxxxxxxxxxxxxxx:7687GRANDstackアプリの作成
ターミナルを起動する
アプリケーション > ユーティリティ > ターミナル.appアプリケーションのフォルダーを作る
ディレクトリーの名前は grandproj にしましたが自由につけてください
% pwd
/Users/<username>
% mkdir grandproj
% cd grandproj
% pwd
/Users/<username>/grandprojアプリケーションを作る
% npx create-grandstack-app myNewApp
? Please choose which project template to use (Use arrow keys)
❯ React
React-TS
Angular
Flutter
API-Only ここでは、 React を選びましょう。
既に選択されているので、そのまま Return です。
? Install dependencies? Yes
? Initialize a git repository? No
? Now let's configure your GraphQL API to connect to Neo4j. If you don't have a
Neo4j instance you can create one for free in the cloud at https://neo4j.com/san
dbox
Hit <Return> When you are ready. 既に、Neo4j SandboxでDBを構築してますので Return します。
? Enter the connection string for Neo4j
(use neo4j+s:// or bolt+s:// scheme for encryption) (bolt://localhost:7687) Sandboxの Bolt URL を入力します。
Websocket Bolt URL の長いURLではありません。
? Enter the Neo4j user neo4jSandboxの Username を入力します。
規定値の neo4j なので、そのまま Return します。
? Enter the password for this user (letmein) Sandboxの Password を入力します。
Initializing Project...
✔ Create GRANDstack App
✔ Creating directory '/Users/<username>/grandproj/myNewApp'
✔ Downloading latest release
✔ Extracting latest release
✔ Creating Local env file with configuration options...
✔ Creating scripts configuration...
✔ Removing unused templates:
✔ web-react-ts
✔ web-angular
✔ mobile_client_flutter
✔ Installing Packages with npm
✔ Installing GRANDstack CLI and dependencies
✔ Installing api dependencies
✔ Installing web-react dependencies
Thanks for using GRANDstack! We've created your app in '/Users/<username>/grandproj/myNewApp'
You can find documentation at: https://grandstack.io/docs
To start your GRANDstack web application and GraphQL API run:
cd myNewApp
npm run start
Then (optionally) to seed the database with sample data, in the api/ directory in another terminal run:
npm run seedDb
The default application is a simple business reviews application. Feel free to suggest updates by visiting the open source template repo and opening an issue: https://github.com/grand-stack/grand-stack-starter/issues.アプリケーションを動かす
プログラムを作ると画面にはどうやって動かすかが書いてあるのでそれを実行
% cd myNewApp
% npm run start
20:34:12 React | Starting the development server...
20:34:12 React |
20:35:06 React | Compiled successfully!
20:35:06 React |
20:35:06 React | You can now view grand-stack-starter-web-react in the browser.
20:35:06 React |
20:35:06 React | Local: http://localhost:3000
20:35:06 React | On Your Network: http://xxx.xxx.xxx.xxx:3000
20:35:06 React |
20:35:06 React | Note that the development build is not optimized.
20:35:06 React | To create a production build, use npm run build.
20:35:06 React | 空のデータベースに初期データを作成
% cd grandproj/myNewApp/api
% npm run seedDb
> grand-stack-starter-api@0.0.1 seedDb /Users/<username>/grandproj/myNewApp/api
> babel-node src/seed/seed-db.js
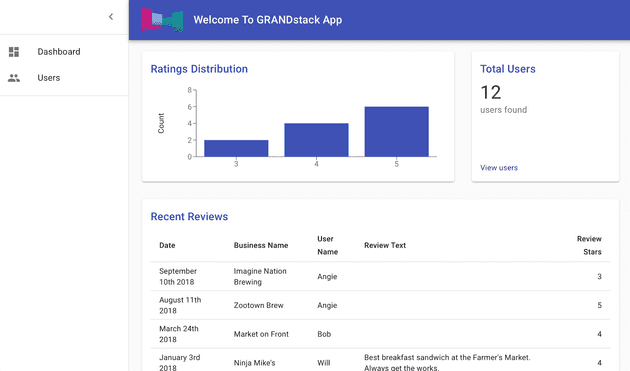
Database seeded!画面を表示しましょう
これで、GRANDstackのアプリケーションが動くようになりました。
アプリケーションを動かした時点で表示されていると思いますが、 再読み込みすると登録したデータが表示されます。
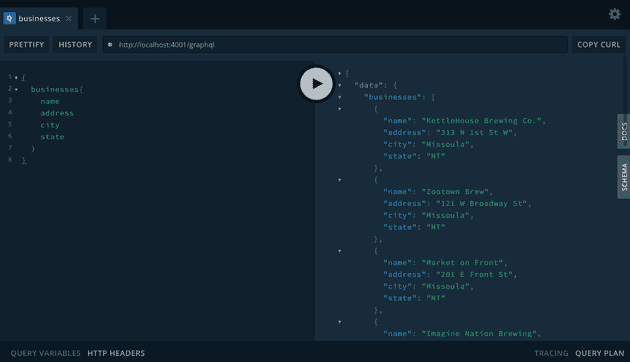
GraphQLのサーバにアクセス
今度はGraphQLのサーバに直接問い合わせを書いてみましょう。
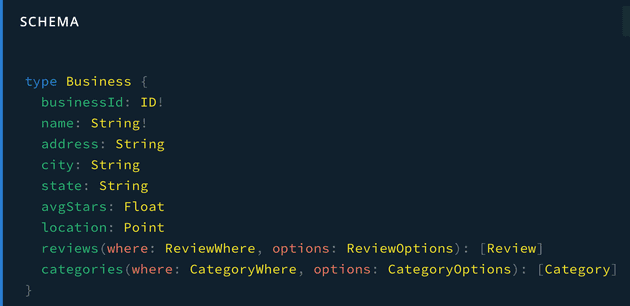
今回作成されたデータの一部はこのようになっています。
スキーマの一部に Business がありますのでここに問い合わせを書いてみます。
プロパティは、 name address city state とたくさん書いてますが
テストなので、 name だけでも構いません。
では、GraphQLのサーバにアクセスしましょう。
このような問い合わせを書いて実行したら右のような値が帰ってきます。
{
businesses{
name
address
city
state
}
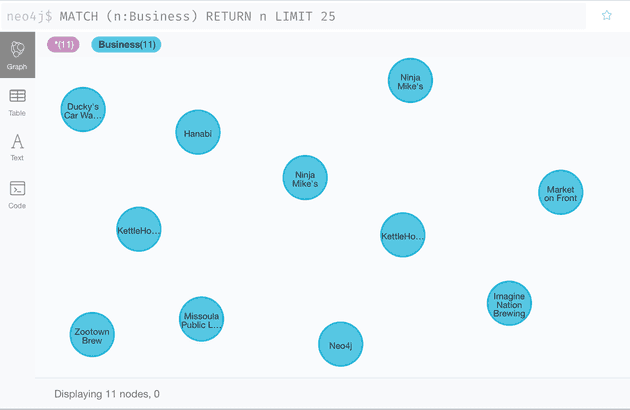
}SandBox側も見てみるとあたりまえですが同じデータがあるのが確認できます。
MATCH (n:Business) RETURN n簡単でしたか?
Ruby on Railsのscaffoldを使ってBlogアプリケーションを作りますが それと同じくらい簡単にアプリケーションが完成しました。
これをベースにオリジナルのアプリケーションが簡単に作れます。
GRANDstackのフレームワークでは、GraphQLの問い合わせを Cypherに変換して問い合わせをします。